The Client Stack
The client stack in Web3 encompasses tools and technologies for building decentralized user interfaces, interacting with blockchain via smart contracts and API nodes, and maintaining the application to ensure seamless operation and user experience.
Let's split the client stack into two phases: the build phase and the run phase.
The build Phase
In the build phase, the frontend developers need to implement interactions with smart contracts deployed on the blockchain.
- Smart contract interaction implementation involves reading from and writing to the blockchain, using ABI (Application Binary Interface) to communicate with smart contracts.
- Development tools and libraries are used to create the user interface and integrate with blockchain functionalities.
- Decentralized file storage, like IPFS, is used for storing and retrieving assets like images, videos, or other large files.
The run Phase
In the run phase, the frontend helps users to interact with blockchain. This phase includes:
- API nodes are used to facilitate the interaction with the blockchain, to send transactions, query blockchain state and wallet balances, etc.
- Frontend operations involve the real-time functioning of the frontend: user interactions, displaying data fetched from the blockchain, handling wallet connections, and updating the UI based on blockchain events.
- Maintenance and updates of the frontend are required to ensure compatibility with new versions of blockchain protocols, update smart contract interactions as needed, and improve the user interface for better user experience.
Common Frontend Implementation
Most projects use a monolithic frontend implementation:
- Smart contract interactions are implemented into a large frontend JavaScript codebase. Developers write hundreds of lines of code for each method of the contract and even more for managing various other aspects like wallet changes, balances, and approvals.
- Each dApp implements a separate API to interact with blockchain and stores it on a centralized server, such as AWS.
- Frontends are usually operated by project teams and frontends availability relies on these teams.
Challenges
Frontend code, often sprawling with hundreds or thousands of lines, presents significant challenges:
- The transaction semantics are fragmented and spread over numerous lines of JavaScript code.
- Frontend code complexity and heavy dependencies make verification and maintenance arduous. Constant evolution of the code base necessitates frequent audits, which are rarely performed.
- The reliance on centralized API nodes make frontends vulnerable to regulatory censorship.
Separating Specifications and Runtime
At OKcontract, we are rethinking the client side implementation and introducing a unified implementation approach for frontends.
The transaction semantics are abstracted from the JavaScript codebase to clarify interaction definition which is usually spread of numerous JavaScript files. The definitions are separated from the common runtime engine. This approach is further enhanced by an automated UI generation layer, enhancing security.

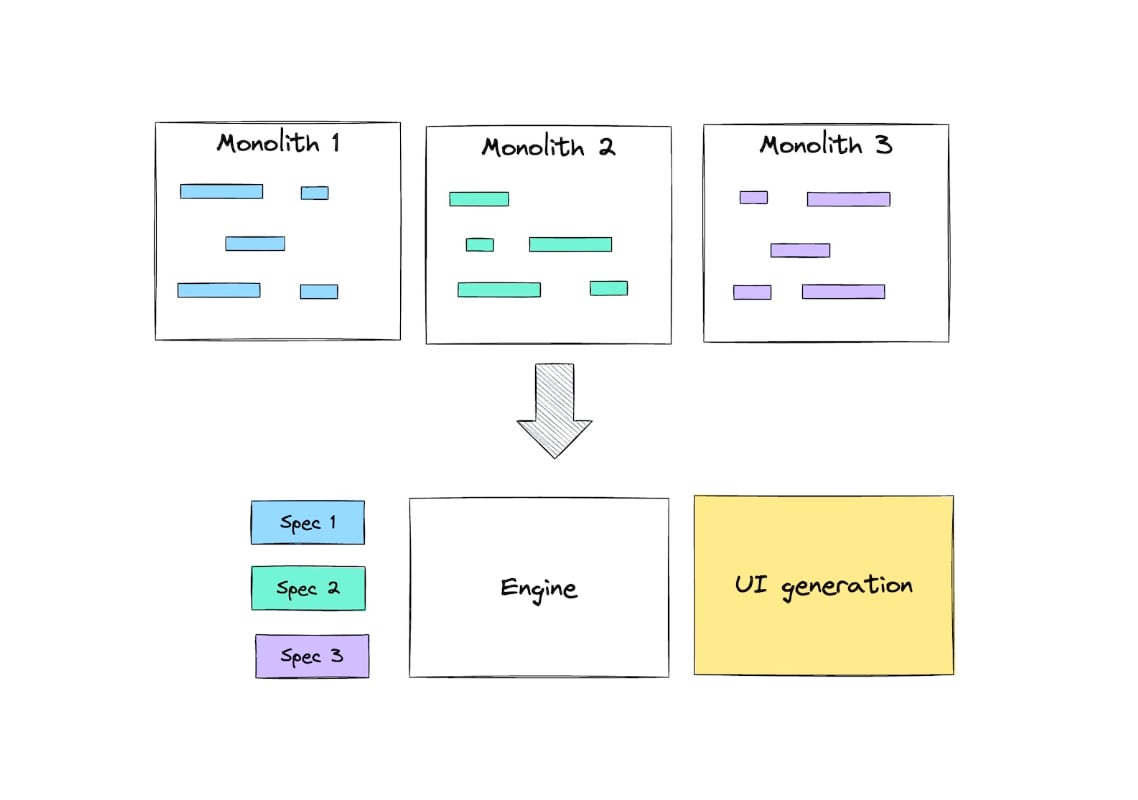
OKcontract splits monoliths into:
- Small interaction specifications
- A common client-side runtime engine
- And an automated UI generation layer for enhanced security
This new generation stack shapes an Interaction Layer, that can be fully decentralized.